12
Hyperlinks are not visible through highlighting
- Open
- Subscribe
 |
Jan Kowalski |
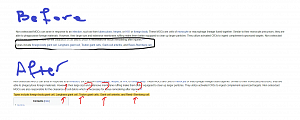
I've attached an example. This happens regardless of the site.




Activity Newest / Oldest
Greg A.
Hi, When one already has a highlight on text alone (non clickable link text), we can easily click on the highlight to quickly remove the highlight. HOWEVER, if you highly a clickable link text or a url, we can not quickly do the same (i.e. quickly remove the highlight). When clicking it goes to the link and we can not remove the highlight. We have to click the Weava dropdown and go find it and then remove it from the sidebar. This wastes a lot of time and also is a good bit annoying. Could you add like a new hotkey option so we can choose a hotkey to open up the little Weava tool box on the highlights or something so we can also quickly remove on clickable text or urls too? And, is the a workaround now somehow in Chrome where we can with a Chrome shortcut or Windows shortcut to disallow clicking on live links and when we click it would bring up the Weava tool box on clickable text and URLs that way or something? Thanks. Greg
Jon Pedersen
Merged with: Hovering over clickable text links
Henry Mao
I agree, Weava would be a lot nicer and better if this was fixed.
Tangential Taylor
a gistnote {
text-decoration: underline;
background-color: #c900fb !important;
}
Use this CSS and Stylish Chrome extension
Tangential Taylor
Yeah Please fix this